*I would like to preface this case study by stating that this project was purely for academic purposes, I am in no way associated with the Rajdhani franchise*
BACKGROUND
Rajdhani is a popular restaurant chain known for its delectable Indian sweets and dishes. The restaurant is proud to serve purely vegetarian, authentic-tasting cuisine. Its first location opened in 2002, and since then, it has expanded to several other locations across Ontario. Currently, Rajdhani offers both takeout and dine-in services, in addition to catering services for events.
While most of the takeout and delivery orders for this restaurant are placed on their website, my team and I believe that the current website could benefit from a makeover.
ROLE
UX/UI designer, in collab with 2 other designers and a web developer
SCOPE
8 weeks
PROCESS
User flow, ideation, persona, wireframing, prototyping, testing
TOOLS
Figma, Figjam, Trello
"How might we enhance the UI and flow of the website to optimize the ordering experience for users?"
PROBLEM
Although Rajdhani is a popular restaurant, its website needs improvement . . .
The current Rajdhani website needs improvement in its user flow and overall UI. One of the key flaws we noted in their design was the information architecture of their website. They had 3 different call-to-action buttons: sweets delivery, order delivery, and order pick-up. Users will be confused about what the difference is between these 3 options. The IA can be simplified by allowing users to choose delivery or pickup within the order flow.
They also had a call-to-action button labeled “Rajdhani Express” that essentially led users to another website that was almost identical to the main website. This button served no real purpose at all. Some of the options in the header such as “Franchising” would be better to include in the footer to create less clutter on the page.
Additionally, we found that their in-site ordering feature was highly disorganized. The location selection page was not alphabetized, nor did it recommend nearby locations. Some of the food items had a description, whilst others did not. The IA of the ordering page also needed to be simplified as many of the categories could be grouped instead of being kept separate.
IDEATION
User Flow
Before beginning the redesign, we needed to pick a user flow to focus on. The user flow will direct our design and inform us which pages and elements to focus on. Due to the time constraints of this project, we could only focus on one user flow for the website. We decided our flow was going to be placing a delivery order for 6 gulab jamuns. We picked this flow because it incorporated all the pages we wanted to improve and it's also a common task that is likely performed by many users

User Persona
We have also developed a high-level user persona to guide our design process. This persona was created to help us anticipate any potential pain points and frustrations and incorporate them into our design. We conducted market research through Google reviews and website testimonials to create this persona. Our research revealed that Rajdhani's customers are predominantly of South Asian descent, and many of them are students seeking a quick, affordable meal.
Introducing Meera . . .

Sketches
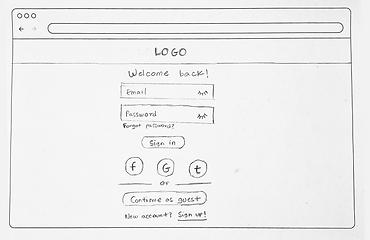
After finalizing our target audience, we directly proceeded with revamping our website. First, we created sketches for all the pages in our website's flow. Sketching proved to be a great tool in getting our rough ideas on paper, making them easier to refine during the wireframing stage. Below you can see a few of the sketches we created.





Wireframes
After creating our sketches, we used them as a basis to develop our low-fidelity wireframes. Although most of the design stayed the same, we made a few changes to some pages. One of these changes involved adding an interactive map to the locations page. This feature enables users to visualize the franchise's locations and obtain directions if required. We also incorporated the footer into the wireframes to enhance navigation.











PROTOTYPING AND TESTING
User Interface Design
We have addressed all the issues mentioned previously with our redesign. We have incorporated a primary call-to-action button "Order now," which allows users to select their location and delivery preference as they move forward. To declutter, we have removed unnecessary items from the header or shifted them to the footer in the navigation menu, making it more efficient.
The UI of the order screen has been vastly improved through the use of on-brand fonts and colors. The page is well-organized, with each menu item featuring a description and a picture. Additionally, we have added a pop-out cart that suggests more dishes, which was not present in the previous design.
The checkout process remains the same as before, with improvements made to the overall UI of the checkout pages. We have added single-sign-on options to the sign-in page for users to log in with their social media accounts. Also, we have included an email confirmation at the end of the process to allow users to track their orders and get a receipt.
Here is a side-by-side comparison of a few redesigned screens . . .
Original Home screen

Original Location Screen

Original Order Screen

Redesign

Redesign

Redesign

Style Guide
This is the style guide we followed when designing our wireframes

What this Project taught me . . .
This project was a valuable learning experience for me as a UX designer. It helped me to enhance my interface design skills. As users use applications and websites frequently, it is essential for a UX designer to quickly identify design issues. Through this project, I learned how to look at a website from a UX perspective and identify areas where the design can be improved to enhance the user experience. I also realized the significance of the information architecture of a website and how it can significantly impact the user experience.
One of the biggest challenges we faced during this project was making the design responsive to mobile. It was tough to shrink everything from our web design into our mobile design. Hence, for future projects, I plan to design the mobile interface first and then create the web version. This will be more efficient and ensure the best responsive design.
© Khushi Parekh. All Rights Reserved



